How to Reach Your Goals: 1000 GitHub Stars in the first Open-Source Software

(Source/Credits: https://dev.to/carlillo/how-to-reach-your-goals-1000-github-stars-in-the-first-open-source-software-337h)
Today, I’m going to write about a success story in software development. I will not write about Uber, Instagram, AirBnB or Microsoft. I going to write about a **small node.js package management tool**.
title: How to Reach Your Goals: 1000 GitHub Stars in the first Open-Source Software published: true description: Today, I’m going to write about a success story in software development. I will not write about Uber, Instagram, AirBnB or Microsoft. I going to write about a small node.js package management tool. tags: javascript, node.js, beginners, carrer cover_image: https://cdn-images-1.medium.com/max/1000/1*9K0brDe7cdP1ExIktltdlg.jpeg canonical_url: https://www.carloscaballero.io/how-to-reach-your-goals-1000-github-stars-in-the-first-open-source-software/
A success story of young developers
Today, I’m going to write about a success story in software development. I will not write about Uber, Instagram, AirBnB or Microsoft. I going to write about a small node.js package management tool.
But ...Where is the success story?
This tool has been built by two young programmers, newbies, inexperienced, without prior knowledge launching software, and in less than a month since its launch they have reached 1000 stars on GitHub! 🌟🌟
A few weeks ago, I wrote right here about this tool. In addition, I tried to make it known in all my social networks because I thought it was the best prize for the constancy of these two new programmers since they were doing their best to learn: Practice!

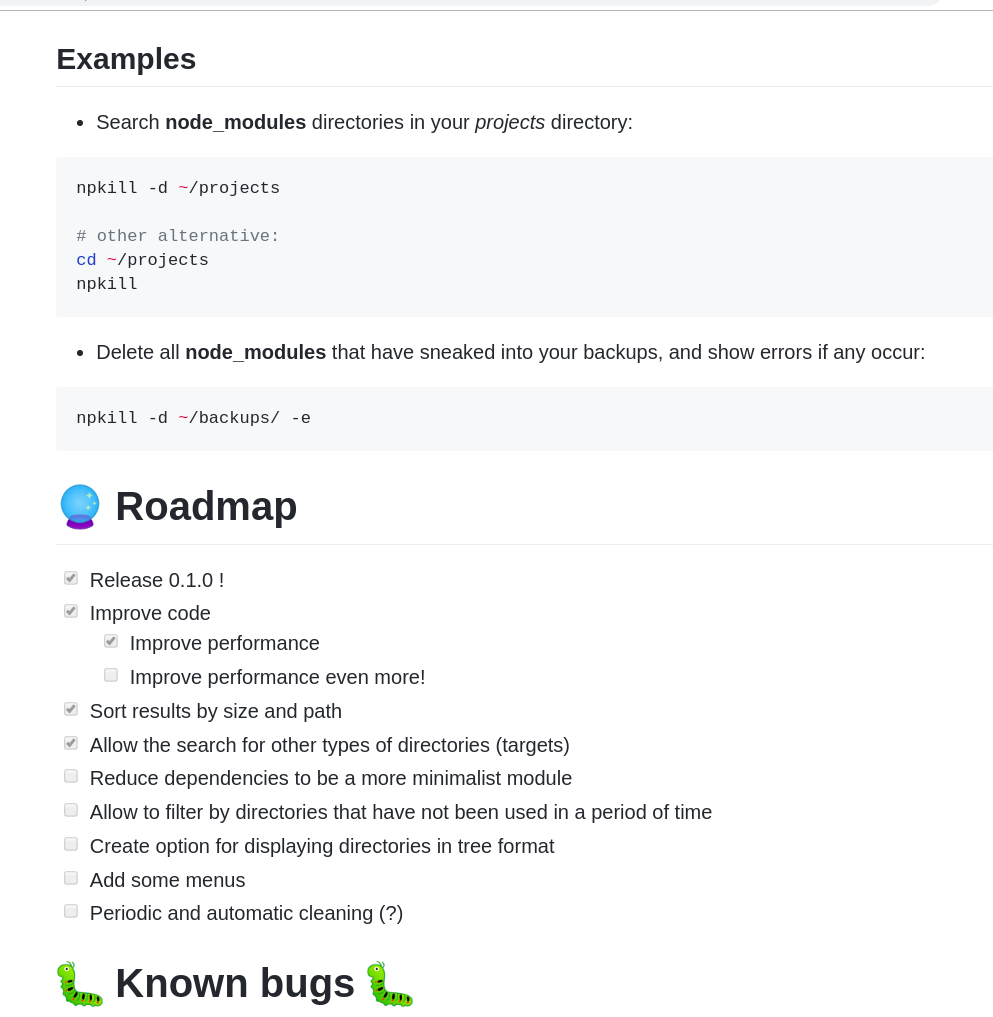
npkill — This tool allows you to list any node_modules directories in your system, as well as the space they take up. You can then select which ones you want to erase to free up space. Yay!
In this article, I will summarize the steps of how to reach your goals and the keys to success of this small project.
How to reach your goals
The popular repositories on GitHub tend to have a few features in common:
- A README with pictures/gifs of the product in action and a nice logo.
- Documentation.
- Code QA (Static Code Analysis).
- Contributing instructions.
- A well-defined setup section.
- Support (Respond to Issues/PR)
- Publish software news in every possible way.

README
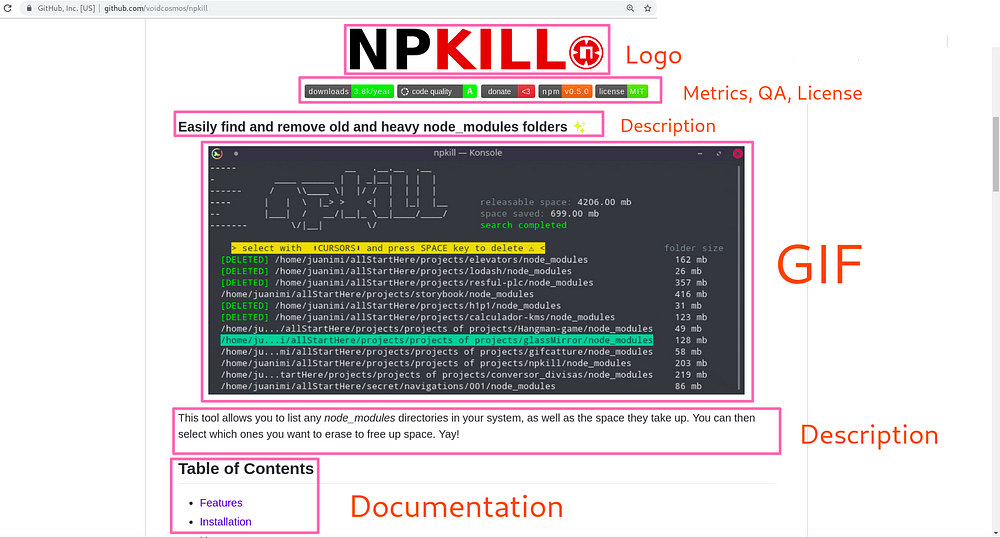
README is the first thing your visitor will see when looking at your repository. So you should make sure y our README contains essential information about your project.
I found very interesting projects that I have not installed because the README was empty or automatically generated.
What is really important in a README? When someone is looking at your project, they want to know:
- what is it?
- how good the code is?
- how much support is available?
- what’s included?
- what does it look like?
- how set it up?
Let's address each of these questions.

What is it?
This is fundamental, I have browsed through many repositories on GitHub that, after reading the README, I still don’t know what they do clearly. I can figure it out by the name of the project. In my case, I like reading source code, and sometimes I browse through the source code and try to deduce what the project does but this is an ERROR.
Describe your project in a tweet (around 140 characters). The features should be described in a dedicated section where you can explain each feature in detail. So, think only of what your project does.
No less important, a logo, an image. This will associate your project with an image and this will brand your project. It is very important to have a logo for your project since you can create multimedia content to publish on social networks.
The description of npkill is very easy to understand.
Easily find and remove old and heavy node_modules folders sparkles
How good is the code?
Code quality is a topic of Software Engineering since the beginning of science, so we will not say what is considered software quality in this post. However, we can take into account some variables that indicate that the code has been taken care of.
- It is well tested.
- It passes style checks (ESLint etc.).
- GIT commits using a linter.
- Issues and PR templates.
- Contributing instructions and guidelines to create a PR.
- It can compile in its current state (and there are relatively no issues).
- It passes some form of static analysis.
How much support is available?
If I use this open source project and I have a problem, who can help me? That is the million dollar question in all open source projects, and that is what makes the difference for an opensource project to be used by a big company or not (besides from licensing issues).
It is essential to see that someone offers support for the problems that may appear. In this matter, I gave a piece of advice to npkill programmers, since they locked themselves up when the first problem appeared, to find out what was happening and try to solve it by leaving the person who found the bug completely abandoned. That’s where I told them, you are making a mistake, the first thing you have to do is supporting this person, tell him that you are there and that you are going to find a solution to his problem.
This way, a connection link is created between the person who has the problem and the creators of the project since the developers are there to help you, and also, the connection is closer in case of need any further information for the search for the bug.
Therefore, it is essential to respond to users (it is true that it is not necessary to hurry and respond in less than 1 hour since we all have a personal life).
Another fundamental support is the one that must be provided in every social networks in which the appearance of the project is communicated since we find users from those networks who may not be programmers and are actually making use of the software.
What’s included?
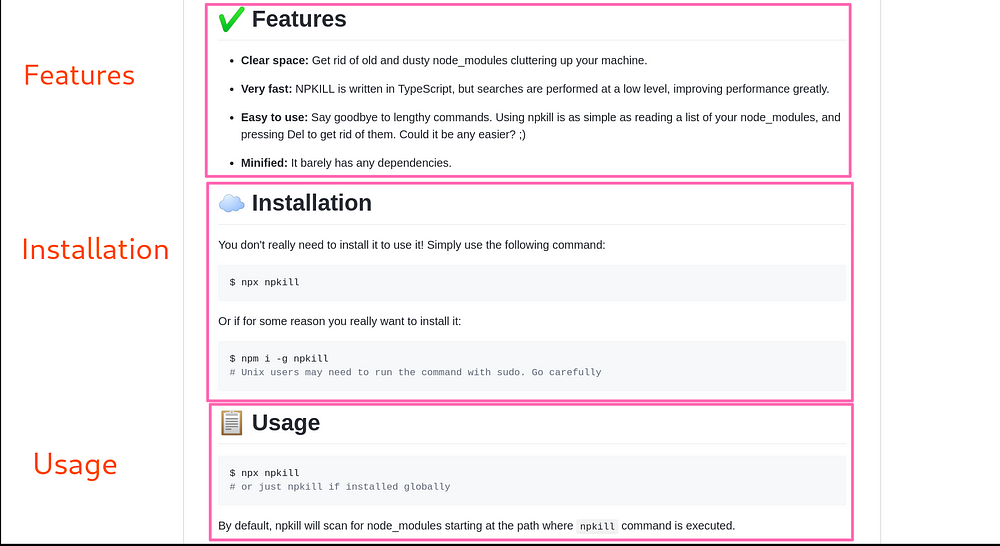
This consists of a project features list, what the project does. It is a good idea to indicate features in a development stage or in the roadmap to be developed in a while, clearly indicating they have not yet been developed. This fact will avoid some comments or value propositions from users who detect the lack of this feature.
Here you can create a list of features in which you do not need to make a great description of them. The explanation of the features can be delegated to the "how to use?" section.
What does it look like?
It is essential that you show the result without having to install or configure anything. Make a video, a gif or raise a server with a demo of the application running.
This will show the value that your project brings, you can use this content on social networks, and believe me, if a README is essential, having a visual demo of your project will make the most of it and many colleagues will appreciate your effort.
I myself have marked as interesting repositories that were not exactly what I was looking for but visually seeing what they were, they have gone to my bookmark just in case of requiring it in the future.
Show the result of your project!
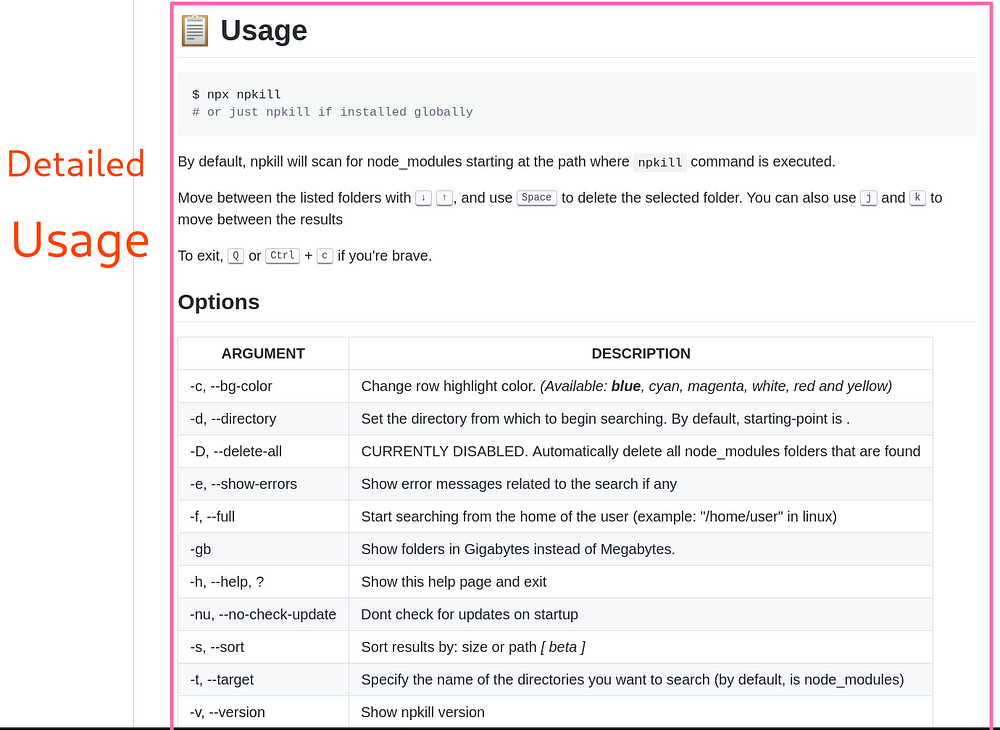
How do I set it up?
Imagine that your project has already captivated some users who want to try it but you have not provided instructions on how to start it ...What a disaster!
You should write in great detail how to configure your software, on different platforms (the platforms you estimate) but you should make it as easy as possible.
You can create a quick or basic configuration version in which the steps are easier to carry out; and have an advanced version with more configuration.
But you can not forget the instructions to configure your project because if users who decide to use it do not find a way to do it in a simple way they will probably look for another project that does something similar but easy to install.


Where the project was published?
This stage is essential to growing your project, it is important that you keep in mind that you are not spamming but you are making known a project that can solve the problem to fellow professionals. The purpose of these articles is not to put a link to your repository without more value, so you must explain your project in more detailed. If you have prepared a good README, it would be taken as a base document for writing the articles.
In this project, I was the one who has been in charge of giving it greater diffusion because I have been writing in the different communities for months and this occasion was taken to add value to all the readers. Of course, the creators have been the technical support to solve any doubt.
Blog
The first place where I wrote about npkill was in my personal blog where I have approximately 100 daily visits (I will not lie with my data, but I hope they will be more soon 😄).
Dev.to
In Dev.to it was where npkill really climbed and soon, very soon, it reached 500 stars.
In Dev.to has had 200 reactions and more than 3500 visits to the post, in addition to the community began to know.
Medium
In Medium. I cross-posting the article and another 1000 visits were reached to the post.
HackerNoon
In Hackernoon the project was also published, where just over 100 visits to the article were exceeded.
Twitter!
This is where probably more community has been generated, since movement has been generated by the community, some rejoicing to free up space and others constantly commenting that they could do the same task with the find command of linux (We already know what can be done with this, and with a shell script and even with an assembler, but don’t you realize that it is another open source project that has been developed with illusion as a christening in the open source world? 🤖).
Thank you very much to everyone who contributed to the module being known 😄.
GitHub
In GitHub the project has been for several days and trending topic in the TypeScript programming language, this fact has caused it to be known by more developers.
I am aware that npkill was also discussed in several threads of reddit.com; mainly in JavaScript and node.js.
Conclusions
I have presented you a project developed by two young programmers who constantly tell me they thought nobody would download their software. However, with enthusiasm, perseverance, and above all passion for their work, they have already exceeded thousands of downloads, thousands of retweets and more than 1000 stars on GitHub.
Everyone can get their project to be used by the community, but what should never be lost is the enthusiasm for what is being done, yes, keep in mind that you have to create software with the following characteristics:
- Documentation.
- Easy to install and use.
- Support (answer on GitHub and social networks).
- Advertise it so that the world knows it, you are not selling anything, but you are trying to let the world know that you have created a solution to their problems.
More, More and More…
Originally published at [https://www.carloscaballero.io/angular-fontawesome-in-only-5-steps/) on September 04, 2019.
Comments section
strdr4605
•May 1, 2024
Nice article!
@carlillo Can you give a feedback for my npm package mockingcase,
dev.to/strdr4605/my-first-open-sou...?!
carlillo Author
•May 1, 2024
Hi!
I have been watching your project and it complies with the good practices of open source. Congratulations! I think you have it built in such a way that you have the need to use it
Of course, think now if you have made it known in the environments where it will be used, what is your library for? Those are the reflections you have to make yourself.
Mind you, and keep creating content over and over again, training discipline is what will lead you to be a teacher. Training discipline, share knowledge and techniques with other colleagues by profession.
wassimoo
•May 1, 2024
I've been examining and closely looking at the npkill project since you first wrote about it, And i've got to say that i'm so impressed by the code quality and the followed design guidelines which in turn reflects the time and effort you are putting into your students and their projects.
An absolute success 🙏 🙏 !!!
carlillo Author
•May 1, 2024
Hi @wassimoo !
Thank you very much for your words.
I try very hard for students to learn to create clean code, the value of working in a team and, above all, the important thing in software development is people.
The rest is a matter of practicing, practicing and discovering design patterns and different paradigms, but the key is always to want to improve.
Thank you very much, and surely they are very happy with your words. In addition, they already have in mind other open-source projects that they can develop with the experience of this development.
nomangul
•May 1, 2024
my first Open-Source ReactJS project/component
carlillo Author
•May 1, 2024
Hi Norman!
Congrats for your project. I've starred your project!
Thanks.