Develop a Map Application using NativeScript and MapBox
(Source/Credits: https://dev.to/cendekia/develop-a-map-application-using-nativescript-and-mapbox-10kk)
Develop a Map Application using NativeScript and MapBox Prerequisites: Install...
title: Develop a Map Application using NativeScript and MapBox published: true tags: nativescript,mapbox,maps,development canonical_url:
Develop a Map Application using NativeScript and MapBox

Prerequisites:
- Install NativeScript on your computer
- Create a MapBox account to get the access token
- Little knowledge about JavaScript, either JS core, Angular or Vue JS
Intro:
As you might know that MapBox is a map service provider that similar to a Google map. In this blog, I’m trying to show how easy to build a Map Application for both Android and IOS with {N}ativeScript and MapBox.
The steps:
After you have successfully installed the {N}ativeScript on your machine, then you need to run:
tns create mapApp --ng
that command will create a {N} project for you, as you might wondering there is a .. --ng, that the option command for using Angular template.
Next step, test you scaffolding app, make sure connecting your android phone to your laptop/pc:
\> cd mapApp
\> tns run android
This command will take a while for building your app to your Android phone. Once it finishes, it will look like this:

Back to your root app, then add plugins:
- First, add {N} plugin for detecting our device current location:
tns plugin add nativescript-geolocation - Then, add mapbox plugin:
tns plugin add nativescript-mapbox
That’s all, now we can start coding.
Add the following code to your app at src/app/app.module.ts for registering Mapbox view:
{% gist https://gist.github.com/cendekia/1245e1eaf953996e7a53dbd8ccb17373 %}
Then move to src/app/item/items.component.ts and add the following codes:
{% gist https://gist.github.com/cendekia/6878df4020c0721053866e47432e25c0 %}
Run the geolocation testing by using commandtns run android and you should saw printed logs, like so:
``` JS: Angular is running in the development mode. Call enableProdMode() to enable the production mode.
JS: checking if geolocation is enabled
JS: isEnabled = false
JS: enableLocationRequest() ```
Your android phone will be showing a popup of location permission access, and when you allow it, then it will show something like this:
``` JS: location enabled!
JS: watchLocation() ```
At this point your MapApp are successfully capturing location of your phone.
If you encounter these errors below while running/testing the app, make sure you are deleting the android directory under platforms and then rebuild again by running the command tns run android again, somehow the android app by default searching for google API for detecting location.
``` JS: checking if geolocation is enabled
JS: isEnabled error TypeError: Cannot read property 'GoogleApiAvailability' of undefined
JS: enableLocationRequest()
JS: Failed to enable TypeError: Cannot read property 'GoogleApiAvailability' of undefined ```
Now, we can put a Map to our screen App. Add the following codes:
{% gist https://gist.github.com/cendekia/75acf5ea15d15b8cb459156a0dc83dba %}
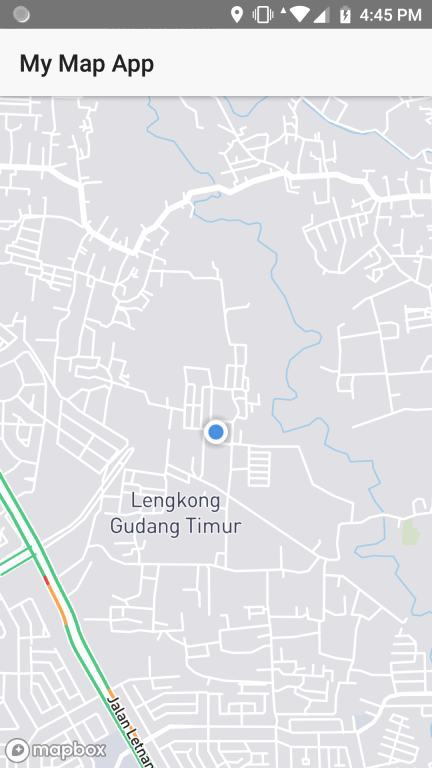
And we are Done! You should see something like this on your phone screen:

Conclusion
Although, this post only cover the basic things, I hope it will help for those who wants to build a Map application with NativeScript and MapBox feature in it.
If you had trouble following the tutorial, here try the source code
Happy Coding…
Comments section