Yarn vs npm
(Source/Credits: https://dev.to/x-team/yarn-vs-npm-3mg)
Yarn seemed to have taken npm's throne as JS package manager in 2016/17. But how does the situation look like today?
title: Yarn vs npm published: true description: Yarn seemed to have taken npm's throne as JS package manager in 2016/17. But how does the situation look like today? tags: npm, yarn, programming canonical_url: https://x-team.com/blog/yarn-vs-npm/
The default package manager for Node.js is called npm. It was the industry standard from its release in 2011 until 2016, when a competing package manager was released: Yarn. Yarn was created by Facebook and was designed to address some of the shortcomings of npm at the time.
npm's original shortcomings
There were two major shortcomings to npm. First of all, npm didn't use a lockfile. A lockfile contains all the information about the exact version of each dependency.
Considering packages add new versions all the time, there's a big risk your code can break if it's not compatible with the latest versions of certain dependencies. That's why it's important to lock dependencies to a single version. This couldn't be done with npm.
Yarn solved this problem by generating a yarn.lock file that stores exactly which version of which dependency was installed.
The second major shortcoming of npm was that it was non-deterministic. Your node_modules folder is likely to differ from the node_modules folder of your colleague, or even of the different testing and production servers.
Yarn is a deterministic package manager, which means that all computers with a given package.json file will have the exact same dependencies installed in their node_modules folder. This helps avoid scenarios where code would work on your computer, but not on a different computer.
Yarn solving the two major shortcomings of npm, as well as its speed and its syntax (with plenty of emojis 😎) had many developers switch over from npm to Yarn.
npm's comeback
But the developer team behind npm didn't sit still and made a serious comeback with its npm@5 release halfway through 2017. Installing modules with npm install became significantly faster, and they finally added lockfiles (package-lock.json).
At the time of writing, npm seems to have pretty much caught up with the feature set of Yarn. The npm team is putting a lot of work in security, with its acquisition of Lift Security and the Node Security Platform and with the npm-audit command, which recursively analyzes your dependency tree to identify what's insecure.
What Do the Devs at X-Team Use?
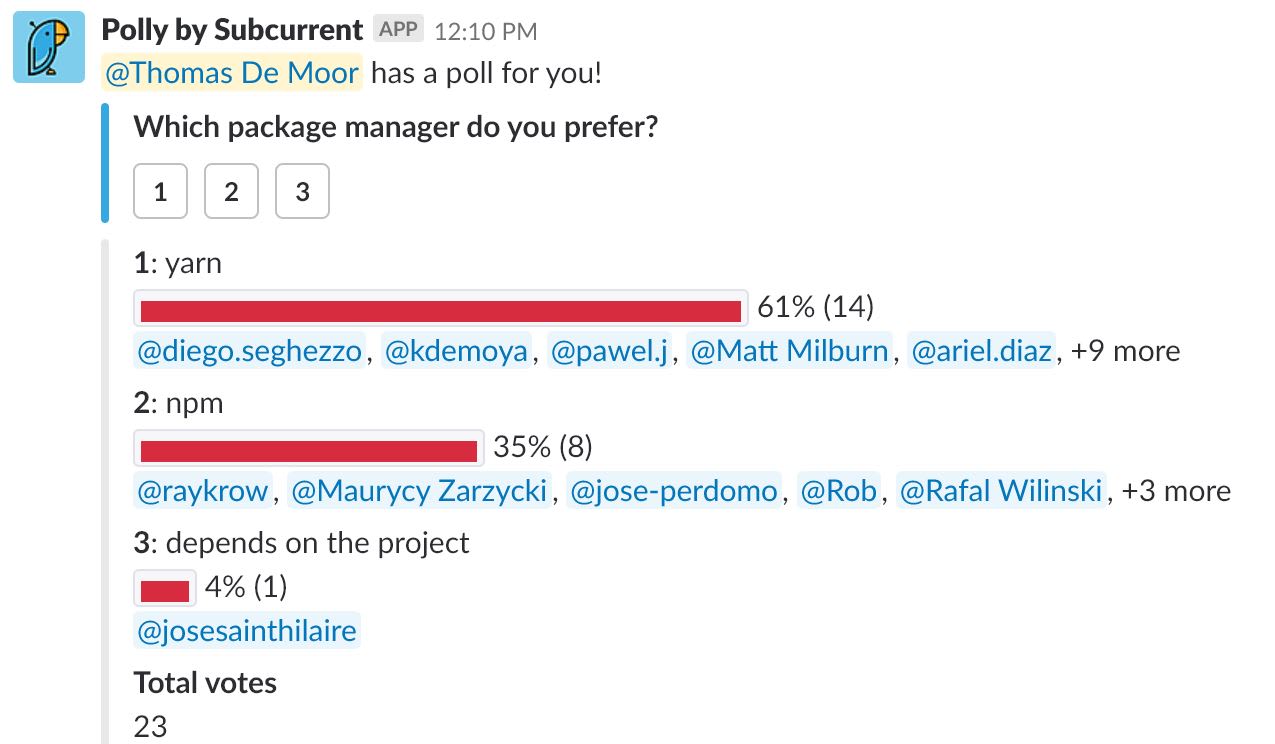
Because I was curious to know which package manager the developers at X-Team were currently using, I sent out a Slack poll to ask. These were the results:
Yarn still came out as the winner. Our developers said they found Yarn to be faster and better at producing deterministic dependency trees, and to have better caching.
Of course, it makes no sense to switch between package managers every time one's possibly a bit better than the other. As such, many developers made the switch to Yarn in 2016/17 and see no compelling reason to switch back.

Comments section